The code is:
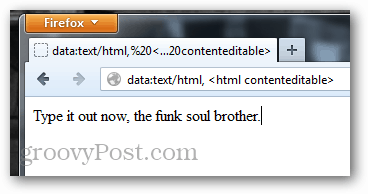
data:text/html,
Just copy/paste it into any browser tab address bar to transform the tab’s window into a text box. I’ve tested it with Chrome, Firefox, Opera, and other webkit browsers without any problems. Unfortunately it doesn’t work with Internet Explorer, and I haven’t tested it in Safari (I don’t own a Mac and Safari for Windows is a poor life decision).
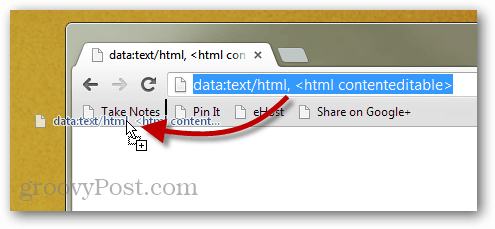
Memorizing this code of text is probably not ideal, so the easiest way to make use of it is to create a bookmark. You can add it the classic browser Favorite method, or just drag it to the bookmark bar. I changed the name of mine to “Take Notes” after creating it.
Important! – This is a groovyHack so be sure to save the page before you close it as it will not prompt you to save before closing. In Firefox and Chrome saving the page can be done from the File or Settings menu. As mentioned, when you try to put the code in Internet Explorer it will just throw out an error.
We now return to our regularly scheduled program Use your browser (Firefox/Chrome) to explore your folders instead of Windows explorer. Just type into the browser window the following (file:///C:/) and hit enter. Enjoy! HOW EXACTLY do you change it’s name to ‘notes’ or whatever? thanks Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.